ブロックエディターが
安定するまでの記事です。
2022年時点では、
ブロックエディターが充実しています。
Elementorって?
Elementorは、WordPressの投稿や固定ページを
作成するための、ページビルダーです。
Elementorを使えば、
デザイン性のあるページを
かんたんに作成することができます。
この投稿では、基本的な作業として、
画像とテキストの配置についてご紹介します。
その前に、
プラグインの設定をして、
固定ページと投稿を編集に、
Elementorを使用できるようにしておきます。
Elementor設定と起動
プラグインのElementorをインストールすると、
ダッシュボードに「設定」メニューが表示されます。

「一般」タブにある「投稿タイプ」で、
Elementorをどのページ編集で使用するかを指定します。
「投稿」か、「固定ページ」か、
チェックをいれた種類のページを編集するときに、
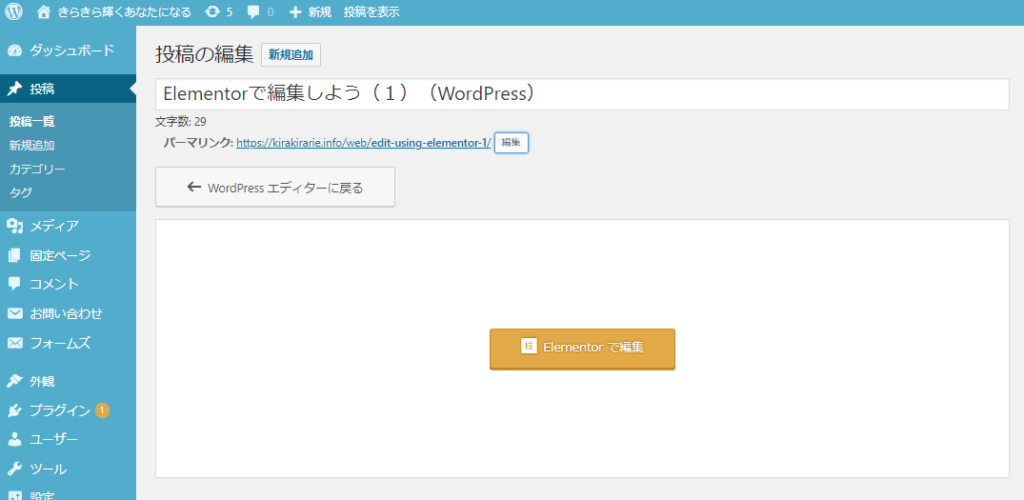
Elementorボタンが表示されるようになります。

こちらがElementorを起動するボタンです。
「←WordPressエディタに戻る」ボタンをクリックすると、
通常のエディタに戻ります。

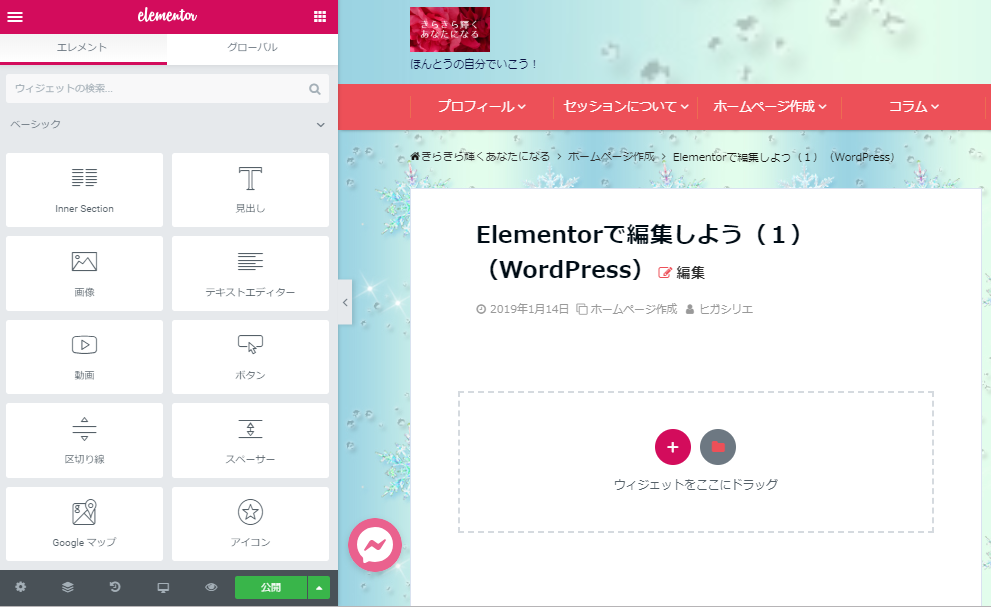
Elementorを起動した場合の編集画面がこちら。
左に表示されているパレットから、
「ウィジェットをここにドラッグ」と書かれた場所に、ウィジェットをドラッグ&ドロップしていきます。
画像ウィジェット
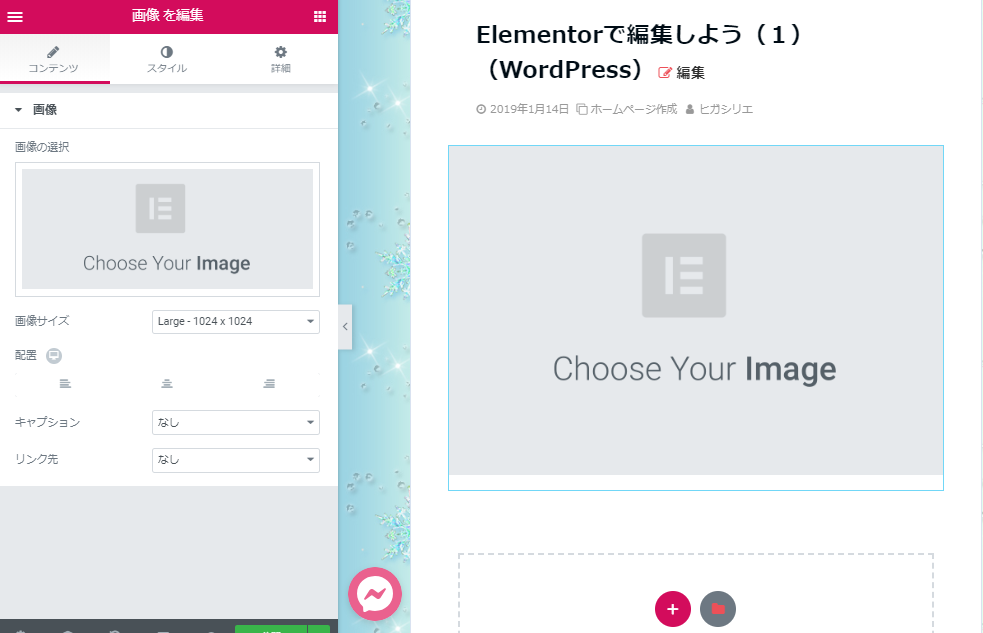
画像ウィジェットをドロップしました。
右側がどのようにみえるかを表示する場所(ビジュアルエディタ)、
左側がウィジェットの属性を設定する場所です。

「Choose Your Image」をクリックすると、
メディアライブラリーが表示されますので、画像を選択します。
(または、アップロードしてから選択)
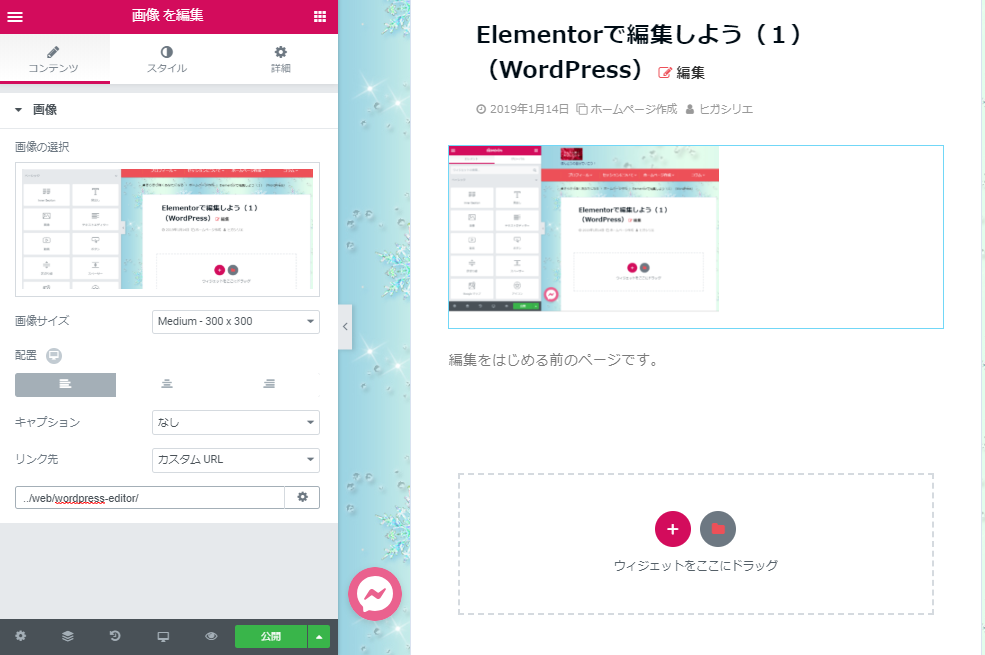
コンテンツタブで、下記を設定します。
- 画像サイズを指定
- 配置(左寄せ、中央、右寄せ)
- キャプション
- リンク先

画像を選択しました。
小さいサイズに変更し、
左寄せにしてみました。
リンク先として「カスタムURL」を選択すると、URLの入力エリアが表示されます。
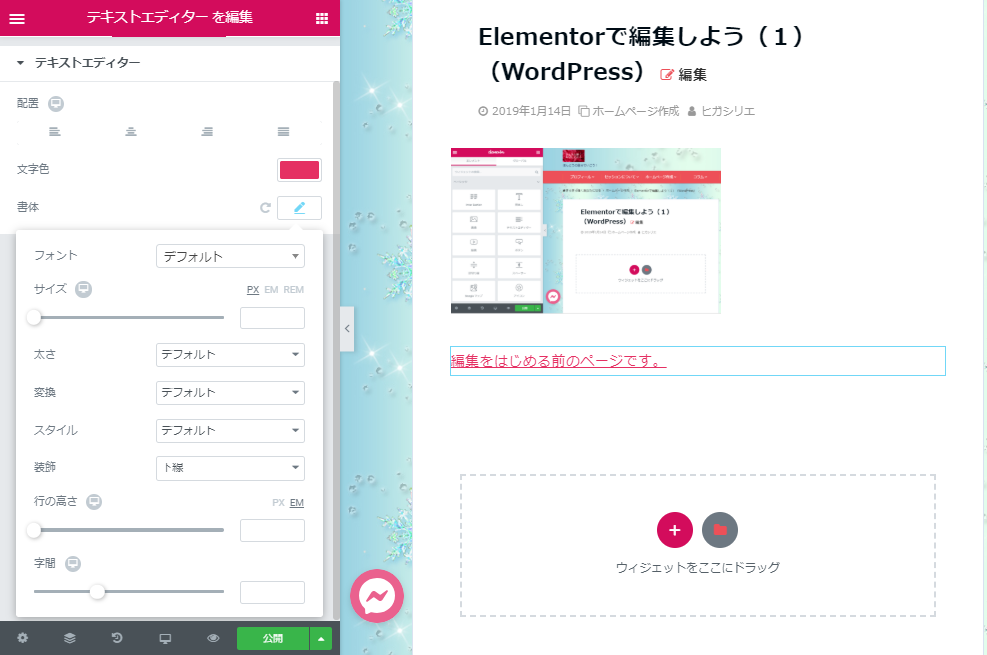
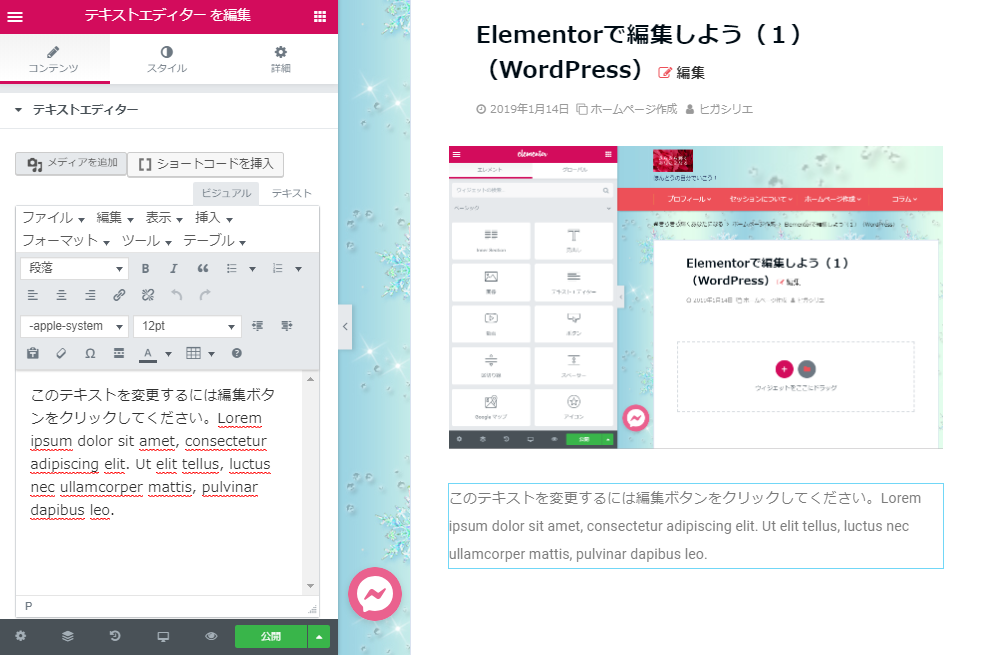
テキストウィジェット
テキストウィジェットをドロップしました。
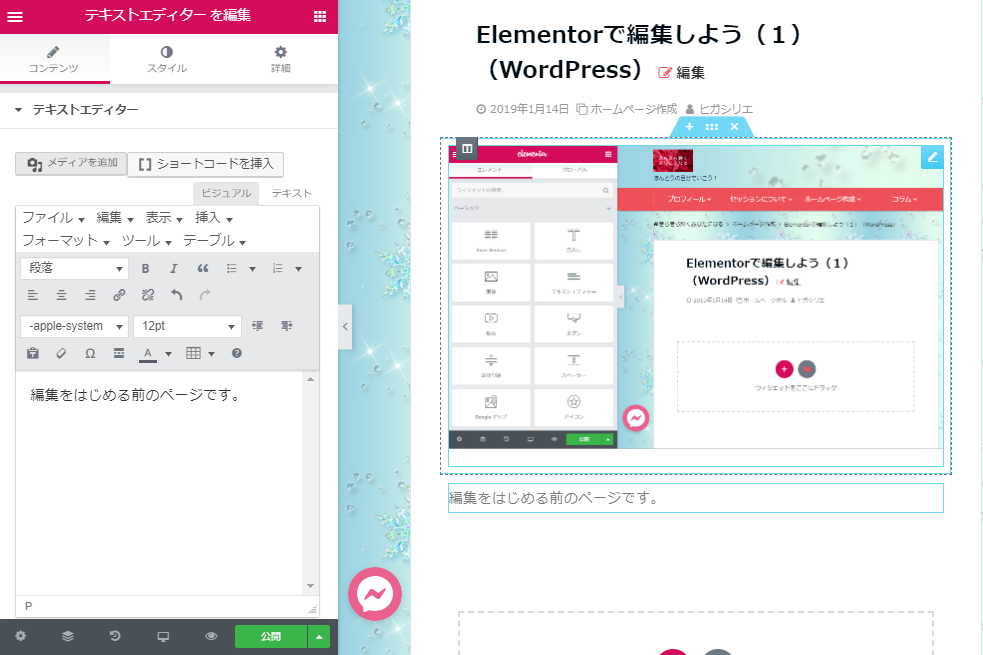
ちなみに、
ウィジェットの属性が表示されているとき、
ウィジェット選択の画面にもどるには、
右上の「□が9つならんでいる」メニューをクリックします。

左側のコンテンツタブには、通常のWordPressエディタを同じエディタが表示されます。
通常どおり、「ビジュアル」と「テキスト」のモードを切りかえることができます。

文字を入力してみました。

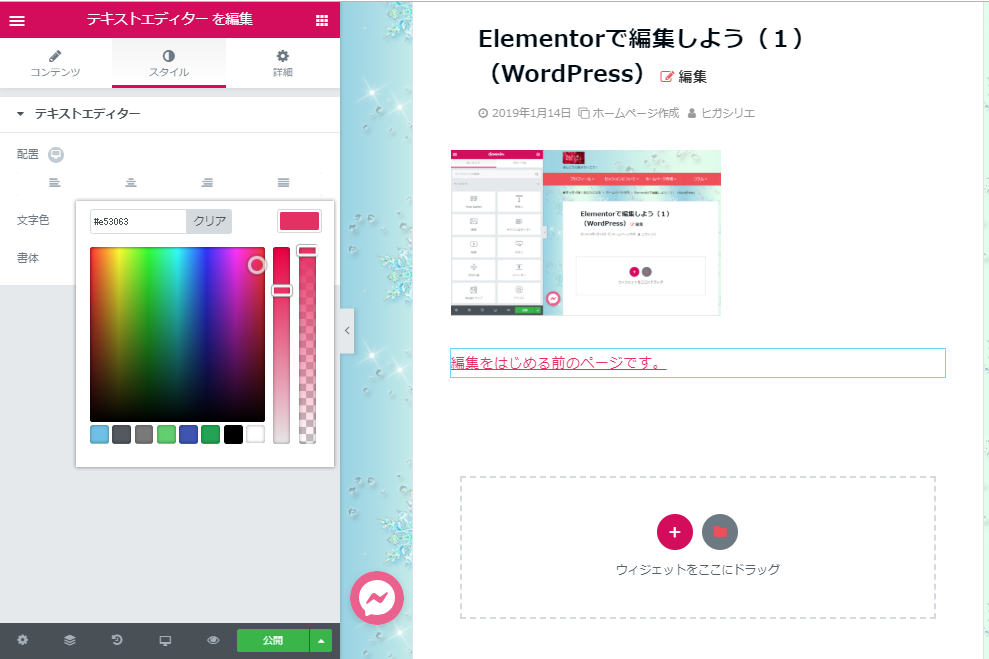
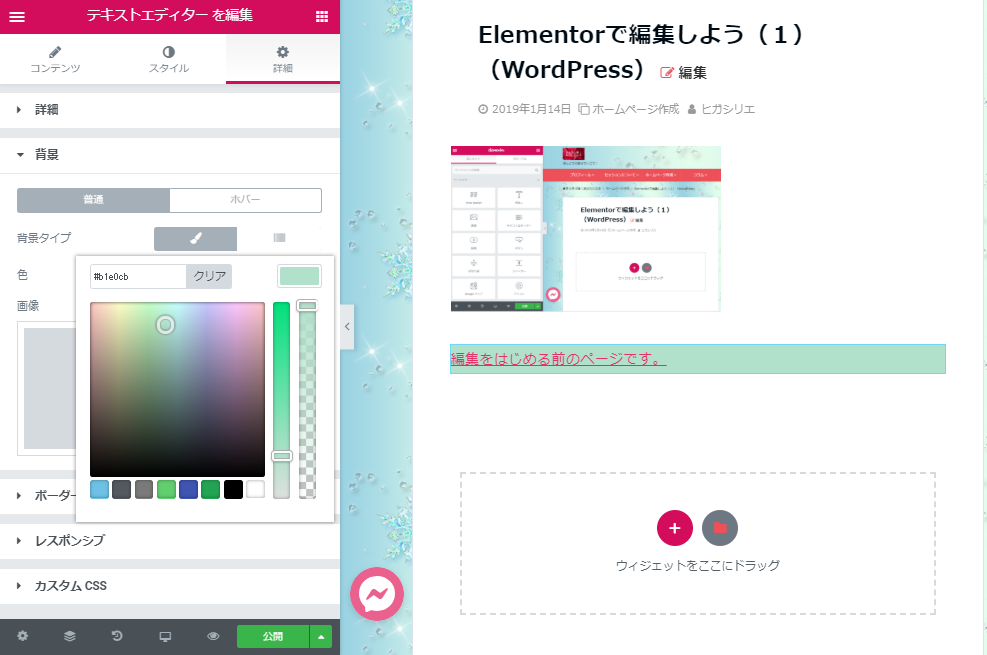
スタイルタブでは、テキストエリア全体の文字色を設定することもできます。
色は、カラーパレットから選択できます。
同じ色を別の場所でも使いたい場合は、
上に表示されている6桁のカラーコードを
コピー&ペースト(貼り付け)します。
一般的な色のカラーコードは、
こちらのページで調べることができます。
下線など、テキストエリアの属性を設定するのも、スタイルタブから。
テキストの1部分のみの属性を変更するのは、コンテンツタブのテキストエディターから行います。
スタイルタブで設定した内容は、テキストウィジェット全体に反映されます。

詳細タブでは、背景色の設定や背景画像の設定を行うことができます。
セクションの追加
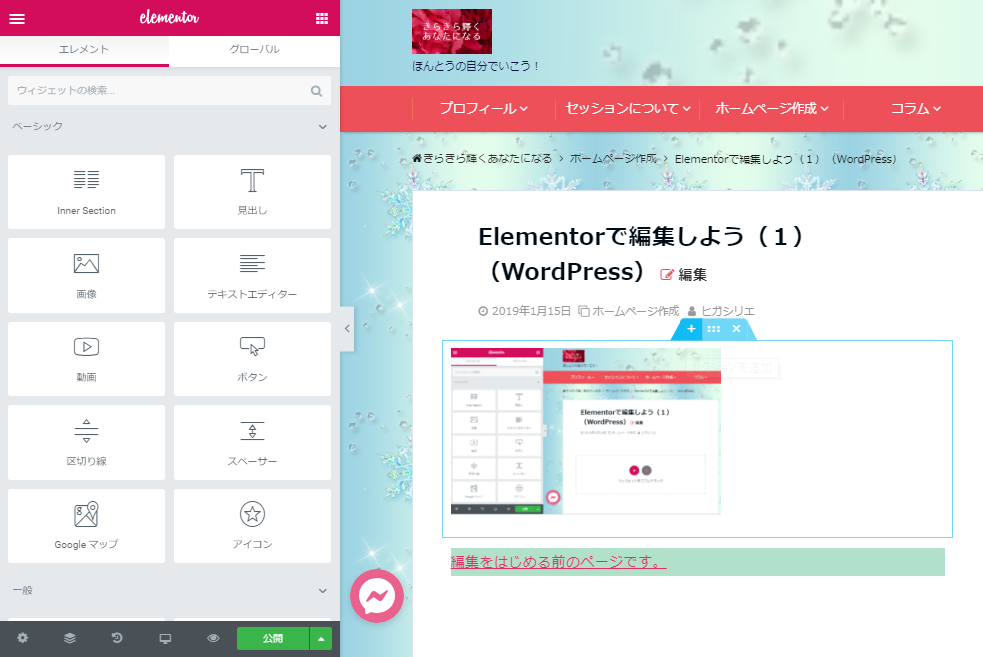
ウィジェットとウィジェットの間に、ウィジェットを追加したい場合は、
ウィジェットを選択したとき表示される「+」ボタンをクリックします。
「+」をクリックすると「セクションを追加」と表示されます。

セクションとは、複数のウィジェットをまとめたブロック(ラッパー)のこと。
左側のパレットからウィジェットをドラッグ&ドロップした場合には、1つのウィジェットにつき、1つのセクションが生成されています。
段組みなどは、1つのセクションに複数のウィジェットを配置して行います。
「Ⅹ」を選択すると、セクションが削除されます。
下書き保存と公開
左側エリアの下にある「公開」ボタンをクリックすると、編集したページが公開されます。
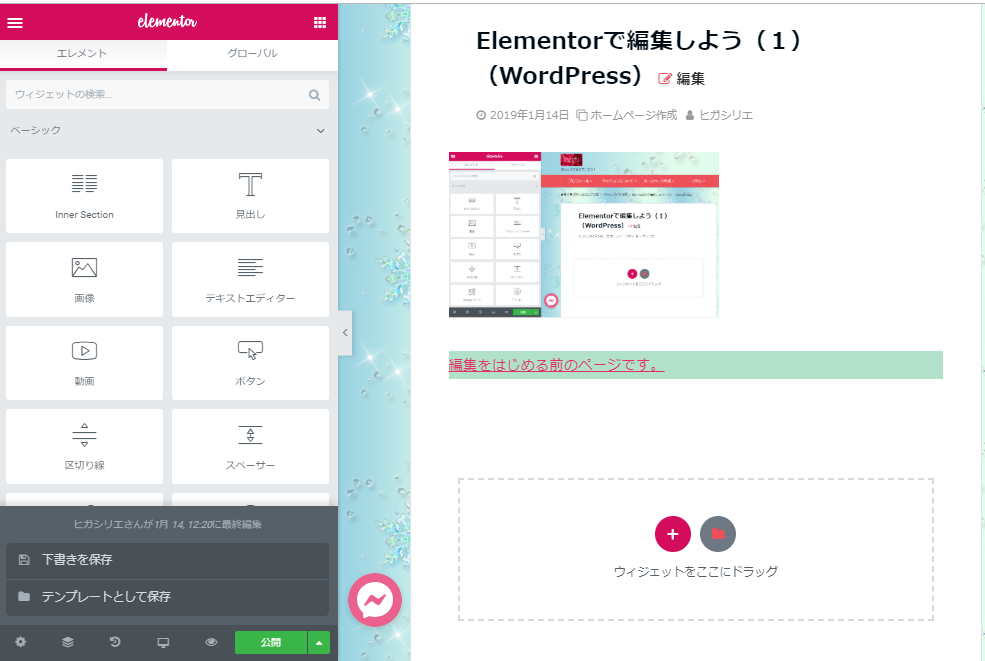
「公開」ボタン右の「▲」をクリックすると、このようなメニューが表示されます。
編集したページを「下書き保存」や「テンプレートとして保存」することができます。
「公開」ボタンの左にあるマークは、「変更をプレビュー」
編集した内容をプレビューで確認することができます。
いったんページを公開すると、以降は、
「公開」の代わりに「更新」と表示されます。

オンライン編集する際の鉄則ですが、
こまめに「下書き保存」または「公開」することをオススメします。
WordPressやプラグインがバージョンアップされたときはとくに、細かいバグ(不具合)やバージョンアップ未対応個所が原因で、保存するときにエラーが表示されることがあるからです。
エラー表示されると保存できなくなり、入力した内容を破棄せざるを得ないときもあります。
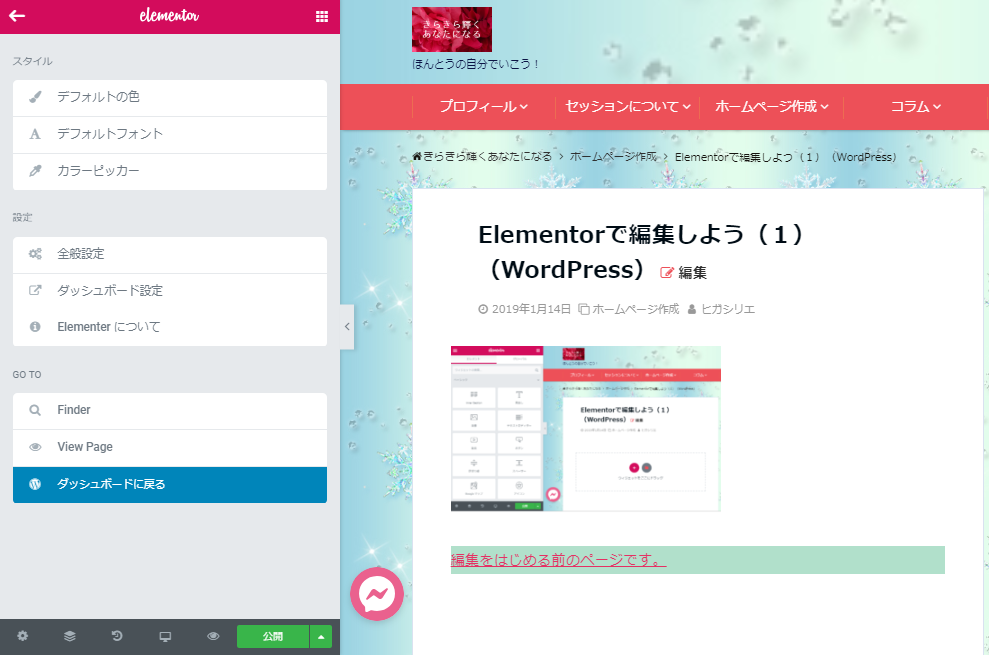
Elementorの終了
左側エリアのメニュー(三)をクリックすると、メニューが表示されます。
「ダッシュボードに戻る」をクリックすると、Elementorが終了します。